مهم نیست که شما بلاگر هستید و یا برای یک روزنامه و یا مجلهی آنلاین مطلب مینویسید، همیشه برایتان سوال پیش میآید که آیا باید به مطلب عکس اضافه کنید و یا نه. پاسخ همیشه مثبت است. تصاویر به مطالب روح میبخشند و به سئوی سایت شما کمک میکنند. این پست به شما مطالبی در مورد سئوی عکس و استفاده از تصاویر برای ایجاد تجربهای خوشایند برای کاربران، ارائه میدهد.
حتما همیشه از تصاویر استفاده کنید
زمانی که تصاویر به درستی به کار گرفته شوند، در درک بهتر مطلب به خوانندگان کمک میکنند. عبارت «یک تصویر به هزار لغت میارزد» شاید در مورد گوگل صدق نکند اما در مورد زمانی که مجبور هستید با هزاران لغت چارتها و جداول را توضیح دهید و یا پستهای شبکههای اجتماعی خود را جذاب کنید، صادق است.
یک پیشنهاد ساده داریم: برای جذاب کردن مقالات خود، به تمامی آنها تصویر اضافه کنید. به همچنین، از آنجا که جستجوی تصویری اهمیت زیادی دارد – چشمانداز گوگل از آیندهی جستجو – اضافه کردن تصاویر به افزایش ترافیک شما کمک میکند. اگر محتواهای تصویری دارید، باید سئوی عکس را در لیست اقدامات فوری خود قرار دهید.
مدتی پیش، تصاویر گوگل یک رابط کاملا جدید با فیلترهای جدید، فراداده و حتی تخصیص به آن دریافت کردند. این فیلترهای جالب جدید نشان میدهند که اطلاعات گوگل هر روزه در مورد اینکه تصویر چیست و چگونه آن تصویر در محتواهای بزرگتر جای میگیرد، بالاتر میرود.

پیدا کردن تصاویر متناسب با محتوا
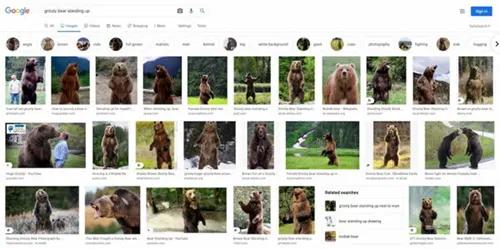
برای سئوی عکس نیز بهتر است که همیشه به جای تصاویر تکراری از تصاویر اورجینال – تصاویری که خودتان گرفتهاید – استفاده کنید. تیم شما به تصاویر مخصوص تیم شما نیاز دارد، نه تصاویری شبیه به تصویر زیر و یا تصاویر موجود در گوگل.

مقالهی شما به تصاویر مرتبط با موضوع نیاز دارد. اگر شما تصویر نامرتبطی اضافه کنید تا فقط از طرف آنالیز محتوای پلاگین سئوی Yoast تاییدیه بگیرید، مطمئن باشید که کارتان اشتباه است. این تصویر باید موضوع مقاله را منعکس کند و یا با اهداف مقاله همخوانی داشته باشد. همچنین، سعی کنید تصویر را در نزدیکی متن مربوطه قرار دهید.
اگر یک تصویر اصلی یا تصویری دارید که میخواهید به کمک آن رنکینگ خودتان را افزایش دهید، در صورتی که این امکان دارد سعی کنید آن را در نزدیکی بالای صفحه نگه دارید.
یک دلیل ساده برای سئوی عکس وجود دارد: یک عکس با متن مرتبط برای کلمهی کلیدی بهینه شده، رنکینگ بهتری میگیرد. در ادامهی این مقاله به سئوی عکس خواهیم پرداخت.
انتخاب جایگزین، درصورت نبود تصویر مناسب
اگر هیچ تصویر اورجینالی ندارید، میتوانید به روشهای دیگری تصاویر منحصر به فرد پیدا کنید و از تصاویر تکراری استفاده نکنید. Flicker. com یک منبع برای پیدا کردن عکس است و میتوانید در آن تصاویر خلاقانه پیدا کنید. فقط فراموش نکنید که نام عکاس را درج کنید. به همچنین تصاویر موجود در سایت Unsplash هم بسیار کاربردی هستند.
ما پیشتر مقالهای دربارهی منابع پیدا کردن تصاویر خوب نوشته ایم. از تصاویر تکراری استفاده نکنید و اگر مجبور به استفاده از عکسهای تکراری بودید، سعی کنید خلاقانهترین آنها را بیابید. اگر از تصاویر تکراری استفاده کنید، احتمالا حس میکنید که اشخاص موجود در این تصاویر همگی به هم شبیه هستند! اگر دوست ندارید با این مشکل روبرو شوید، بهتر است خودتان برای مقالات عکس بگیرید.
جایگزین دیگر عکسها که ما در Yoast هم از آنها استفاده میکنیم، گرافها و تصاویر انیمیشنی هستند. اگر به تصاویر انیمیشنی علاقهمند هستید میتوانید مقالهی ما در مورد ساخت این تصاویر را مطالعه کنید. البته که نباید از گیفها غافل شوید، زیرا گیفها این روزها واقعا محبوب هستند.
البته با اینکه گیفها محبوب هستند، در استفاده از آنها افراط نکنید. از آنجا که تصاویر متحرک حواس را پرت میکنند، استفادهی بیش از اندازه از آنها خواندن متن شما را سخت میکند. به همچنین گیفها میتوانند سرعت بارگیری صفحه را کاهش دهند.
آمادهسازی تصاویر برای استفاده در مقالات
زمانی که تصویر مناسب را پیدا کردید، مهم نیست که عکس باشد، تصویر انیمیشنی و یا جدول – قدم بعدی بهینهسازی آن برای استفاده روی سایتتان است. پیش از اضافه کردن تصویر، باید در مورد چند موضوع فکر کنید:
انتخاب نام مناسب برای فایل تصویر
سئوی عکس با اسم فایل شروع میشود. اگر میخواهید گوگل بدون نگاه کردن به عکس به موضوع آن پی ببرد، از کلمات کلیدی خود به عنوان نام فایل عکس استفاده کنید. این کار ساده است: اگر شما مقالهای در مورد نوتردام نوشتهاید و تصویری از پاریس و کلیسای نوتردام پیدا کرده ایم، نام عکس نباید DSC4536. jpg باشد.
نام مناسب این عکس باید نوتر-دام- غروب-پاریس. jpg باشد. اطمینان حاصل کنید که موضوع اصلی عکس (و مقاله) اولین لغت نام فایل باشد.

انتخاب فرمت مناسب تصویر
فرمت مناسب برای عکس وجود خارجی ندارد؛ این فرمت به نوع عکس و نحوهی استفادهی شما مرتبط است. در کل پیشنهاد ما این است که:
• برای تصاویر بزرگتر و تصاویر انیمیشنی از JPEG استفاده کنید؛ این فرمت برای تصاویر کوچکتر هم رنگ و وضوح خوبی ارائه میدهد.
• اگر میخواهید شفافیت بک گراند را در تصویر خود حفظ کنید، از PNG استفاده کنید.
• یا از WebP به جای JPEG و PNG استفاده کنید. این فرمت برای تصاویر کوچکتر هم نتایج عالی ارائه میدهد. برای تبدیل تصویر خود به WebP میتوانید از ابزاری مانند Squoosh استفاده کنید.
• از SVG برای لوگوها و نمادها استفاده کنید. با کمک CSS یا JavaScript میتوانید تصاویر را در قالب SVG مدیریت کنید، به عنوان مثال بدون پایین آمدن کیفیت اندازهی آنها را تغییر دهید.
اگر میدانید که اغلب کاربران شما از مرورگر و یا وسیلهی الکترونیکی خاصی برای بررسی وبسایت شما استفاده میکنند، به کمک CanIuse. com از همخوان بودن فرمت عکس با مرورگر آنها اطمینان حاصل کنید.
زمانی که نام و فرمت مناسب را انتخاب کردید، زمان تغییر سایز و بهینهسازی تصویر خواهد بود.
انتخاب ابعاد مناسب برای تصویر
زمان بارگذاری برای UX و سئوی عکس مهم است. هر چه سایت سریعتر لود شود، مشاهدهی صفحات آن برای کاربران و موتورهای جستجو سادهتر خواهد شد. تصاویر تاثیر زیادی روی زمان بارگذاری دارند، مخصوصا زمانی که شما میخواهید تصویری با سایز بزرگ در سایز کوچک نمایش داده شود (مثلا عکسی با سایز ۲۵۰۰×۱۵۰۰ پیکسل به اندازهی ۲۵۰×۱۵۰ نمایش داده شود). پیش از آپلود عکس سایز آن را به سایز دلخواه خود تغییر دهید.
وردپرس با ارائهی خودکار تصویر در اندازههای مختلف پس از بارگذاری، به شما در انجام این کار کمک میکند. متاسفانه، این بدان معنا نیست که اندازهی فایل نیز بهینه شده است و فقط اندازهی نمایش تصویر تغییر میکند. بنابراین به سایز تصویری که آپلود میکنید، فکر کنید.
از تصاویر ریسپانسیو استفاده کنید
این مورد هم برای سئوی عکس ضروری است، و اگر شما از وردپرس ورژن ۴.۴ و بالاتر استفاده میکنید این کار به صورت خودکار برای شما انجام میپذیرد. تصاویر باید شاخصهی srcset داشته باشند، که امکان ارائهی تصویر متفاوت در عرض صفحه را فراهم میکند. این ویژگی برای تلفنهای همراه کاربردی است.
کاهش حجم تصاویر
قدم بعدی در سئوی عکس کم کردن سایز تصویر به کمترین سایز ممکن است. البته، شما فقط میتوانید تصویر را آپلود کنید و درصد کیفیت آن را بررسی کنید، اما با توجه به محبوبیت اسکرینهای رتینا و اسکرینهای مشابه این روزها، ما ترجیح میدهیم از تصاویر با بالاترین کیفیت ممکن استفاده کنیم.

شما میتوانید سایز تصاویر را با حذف EXIF data کاهش دهید. پیشنهاد ما استفاده از ابزارهایی مانند ImageOptim و یا وب سایتهایی Squoosh، JPEGmini، jpeg.io و Kraken.io میباشد.
زمانی که تصاویر خود را بهینهسازی کردید، میتوانید صفحهی خود را با ابزاهایی مانند Google PageSpeed Insights، Lighthouse، WebPageTest.org و Pingdom آزمایش کنید.
افزودن تصویر به مقاله
با اینکه گوگل هر روزه در شناسایی تصاویر بهتر میشود، اما نباید فقط به توانایی آن تکیه کنید. همه چیز به این بستگی دارد که شما متن آن تصویر را فراهم کنید – بنابراین تا آنجا که میتوانید صفحه را پر کنید! در ادامه دربارهی چگونگی آن بحث خواهیم کرد.
زمانی که تصویر شما آماده شد، به صورت رندوم آن را در جایی از مقاله قرار ندهید. همانگونه که پیشتر هم اشاره کردیم، باید تصاویر را نزدیک به مطالب مرتبط با آنها قرار دهید. گوگل و کاربران ترجیح میدهند که متون و تصاویر کاملا به هم مرتبط باشند.
کپشن تصویر
کپشن عکس متنی است که در کنار عکس در صفحه قرار میگیرد. در همین مقاله هم متونی زیر عکس نوشته شده اند. چرا کپشنهای برای سئوی عکس مهم هستند؟ چون کاربران به هنگام بررسی اجمالی صفحات، این متون را مطالعه میکنند. آمارها نشان داده که کاربران به هنگام بررسی اجمالی وب سایت ها، تیترها، تصاویر و کپشنها را بررسی میکنند. جیکوب نیلسن در سال ۱۹۹۷ گفت:
«المانهایی که احتمال بررسی صفحات را افزایش میدهند تیترها، متون نوشته شده با فونت درشت، متون پررنگ شده، لیستهای شمارهگذاری شده، تصاویر انیمیشنی، کپشن ها، عناوین و جداول محتوا هستند.»
در سال ۲۰۱۲، KissMetrics هم در این باره بیان کرد:
«کپشنهای زیر تصاویر به طور متوسط ۳۰۰ درصد بیشتر از خود متن خوانده میشوند، بنابراین استفاده نکردن از آنها یاعدم استفادهی صحیح از آنها، به معنای از دست دادن فرصت جذب تعداد زیادی از خوانندگان بالقوه است.»
آیا باید به تمامی تصاویر کپشن اضافه کرد؟ خیر، زیرا گاهی هدف عکسها چیز دیگری است. در مورد اینکه میخواهید از کپشنهای خود برای سئوی عکس استفاده کنید و یا نه، تصمیم بگیرید.
مراقب بهینهسازی افراطی باشید؛ فقط جایی کپشن اضافه کنید که از نظر بیننده منطقی به نظر برسد. ابتدا به بیننده فکر کنید، و از کپشنها فقط برای سئوی تصاویر استفاده نکنید.

تگ Alt تصویر و تگ Title تصویر
آلت متن (و یا آلت تگ) به تصویر اضافه میشود تا اگر تصویر به هر دلیل برای بیننده نمایش داده نشد، بیننده متن توضیحی آن را ببیند. ویکی پدیا این شاخصه را به خوبی توضیح میدهد:
در شرایطی که تصویر، به این دلیل که خواننده تصاویر را در مرورگر وب خود خاموش کرده یا به دلیل نقص بینایی از صفحه خوان استفاده میکند، برای او در دسترس نیست؛ متن جایگزین اطمینان حاصل میکند که هیچ اطلاعات یا عملکردی از بین نرود.
همیشه به تمامی عکسهای خود متن جایگزین اضافه کنید و از کلمات کلیدی سئو شدهی آن صفحه هم در متن استفاده کنید. به همچنین، موارد موجود در عکس را توضیح دهید که هم موتورهای جستجو و هم کاربران بتوانند عکس را به خوبی درک کنند. هر چه متن جایگزین اطلاعات مرتبط بیشتری داشته باشد، موتورهای جستجوی بیشتری آن عکس را مهم تلقی میکنند.
برخی از مرورگرها هنگام قرار دادن نشانگر موس روی یک تصویر، متن عنوان را به عنوان یک «راهنما» نشان میدهند. کروم متن عنوان را همانطور که در نظر گرفته شده نشان میدهد. متن عنوان برای همهی تصاویر مشابه است و بسیاری از افرادی که از عنوان استفاده میکنند به سادگی متن جایگزین را کپی میکنند، اما افراد بیشتری آنها را به کلی کنار میگذارند. چرا؟ موزیلا اینگونه بیان میکند:
دسترسی به متن عنوان ساده نیست، زیرا پشتیبانی از صفحه خوان قابل پیش بینی نیست و اکثر مرورگرها آن را نشان نمیدهند مگر اینکه نشانگر موس روی یک تصویر حرکت کند (بنابراین به عنوان مثال کاربران با صفحه کلید نمیتوانند به آن دسترسی پیدا کنند).
بهتر است اطلاعات کاربردی را به جای قرار دادن در عکس، در متن اصلی قرار دهید.
افزودن اسکیمای تصاویر
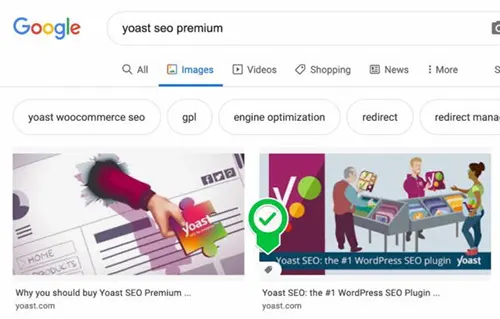
اضافه کردن دادهی ساختار یافته به صفحات شما به موتورهای جستجو در نمایش تصاویر شما به عنوان نتایج غنی، کمک میکند. با اینکه گوگل ادعا میکند دادههای ساختار یافته به شما در ریتینگ بهتر کمک نمیکند، اما در دستیابی به لیست کاملتری در جستجوی تصویر کمک میکند. البته که مزایای دیگری هم دارد. برای مثال، اگر شما در سایتتان دستورالعملهایی دارید و به تصاویر خود دادههای ساخت یافته اضافه میکنید، گوگل میتواند یک نشان به تصاویر شما اضافه کند که نشان دهد این تصویر به یک دستورالعمل تعلق دارد. تصاویر گوگل از دادههای ساخت یافته برای انواع زیر پشتیبانی میکنند:
- محصول
- ویدیو
- دستورالعمل

اگر میخواهید تصاویرتان در جستجوی تصویر گوگل نمایش داده شود، باید از چندین دستورالعمل گوگل پیروی کنید. اول اینکه زمانی که یک عکس را به عنوان دادهی ساختار یافته تعیین میکنید، اطمینان حاصل کنید که تصویر در واقع به همان گونه تعلق دارد. به علاوه، تصویر شما باید دارای شاخصهی تصویر باشد و تصاویر شما قابل تغییر و نمایهسازی باشد.
Yoast سئو به طور خودکار دادههای ساختار یافتهی صحیحی را به تعدادی تصویر مانند لوگو یا مواردی که به مقالات آموزشی سایت شما افزوده شده، اضافه میکند. این پلاگین همیشه حداقل یک تصویر مربوط در هر صفحه را پیدا میکند تا به نمودار دادهی ساختار یافته اضافه شود. اینگونه Yoast سئو میتواند صفحهی شما را برای موتورهای جستجو تشریح کند. آیا به اطلاعات بیشتری دربارهی دادههای ساختار یافتهی نیاز دارید؟ در دورهی رایگان «آموزش دادهی ساختار یافته» شرکت کنید.
تگهای اوپن گراف و توییتر کارت
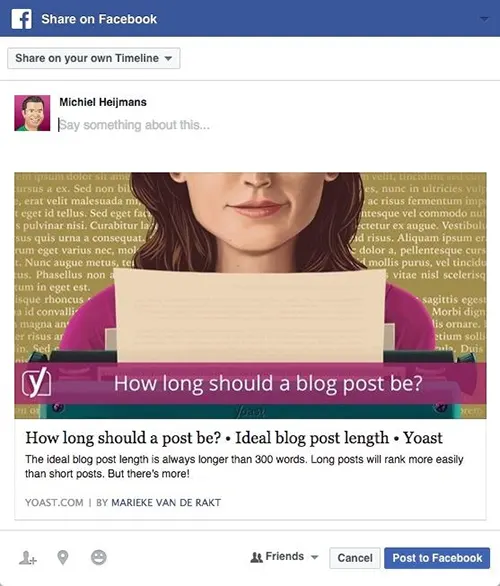
پیشتر بیان کردیم که بهتر است برای به اشتراکگذاریهای اجتماعی هم تصویر داشته باشید. اگر مانند دستور زیر، تگ تصویر زیر را به بخشدر صفحهی HTML اضافه کنید: تصویر شما در فیسبوک هم به اشتراک گذاشته میشود (از اپن گراف برای Pinterest هم استفاده میشود).

پلاگین Yoast سئوی ما یک بخش اجتماعی دارد که شما میتوانید در آن پست فیسبوک و توییتر بگذارید و حتی پیش نمایش آنها – و در ورژن پریمیوم – را ببینید. کاربران پریمیوم میتوانند از ادغام Zapier برای ارسال خودکار پست در پلتفرمهای رسانههای اجتماعی استفاده کنند.
مطمئن شوید که از یک تصویر با کیفیت بالا مانند تصویر اصلی که در پست استفاده کرده اید، بهره بگیرید؛ زیرا پلتفرمهای اجتماعی در بیشتر از موارد از تصاویر با کیفیت بالاتر / بزرگتر استفاده میکنند.
اگر تصویر را به درستی تنظیم کردهاید اما تصویر مورد نظر شما نمایش داده نشده است، حافظهی کش فیسبوک در URL Debugger را پاک کنید. کارتهای توییتر که توسط پلاگین ما ایجاد شدهاند هم همین کار را برای توییتر انجام میدهند.

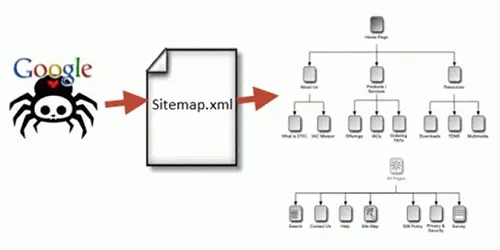
ایجاد نقشه تصاویر سایت XML
اگر شما توسعه دهندهی وب هستید به احتمال زیاد در مورد نقشههای سایت تصویر XML شنیده اید. به عقیدهی من این عبارت به معنای تصاویر موجود در نقشههای سایت XML است. گوگل در این باره توضیح میدهد: “به همچنین، میتوانید از برنامههای افزودنی تصویر گوگل برای نقشهی سایت استفاده کنید تا اطلاعات بیشتری در مورد تصاویر موجود در صفحات خود به گوگل ارائه دهید.
اطلاعات نقشهی سایت تصاویر به گوگل کمک میکند تصاویری را که ممکن است دیده نشوند (مانند تصاویری که با کد جاوا اسکریپت روی سایت شما قرار گرفته اند) کشف کند و به شما امکان میدهد تصاویری را که میخواهید گوگل در سایت شما تغییر داده و یا ایندکس کند، نشان دهید. “کاربران پیوسته در مورد نقشههای سایت تصویر XML از ما سوال میپرسند.
ما این نقشهها را در پلاگین خودمان ایجاد نمیکنیم؛ شما میتوانید برای قرار دادن آنها از راهنماییهای گوگل استفاده کنید و آنها را در پست و یا صفحهی نقشههای سایت به کار بگیرید.
برای دیدن پست نقشهی سایت به پایین همین صفحه مراجعه کنید. همانطور که میبینید ما به تمامی پستهای اخیرمان تصویر اضافه کرده ایم. اضافه کردن تصویر به نقشههای سایت XML به گوگل اجازه میدهد تا تصاویر شما را ایندکس کند و روی سئوی عکس نیز تاثیر مثبت خواهد داشت.
بارگزاری تصاویر با استفاده از CDNهای مخصوص
همگی میدانیم که CDNها یکی از مشهورترین بهینه سازهای سرعت سایت هستند. برخی کمپانیهای ارائه دهندهی CDN برای تصاویر CDNهای خاص ارائه میدهند. CDNهای تصویر بر اساس تسکهای پایه ساخته شده اند: بهینهسازی تصاویر و نمایش سریع آنها به بازدیدکننده. اجرای CDN تصویر میتواند سرعت سایت شما را به طور چشمگیری افزایش دهد.
CDN تصویر به شما در مدیریت تحول، بهینهسازی و ارائهی تصاویر کمک میکند. شما میتوانید تعیین کنید چه چیزی چه زمانی آپلود شود و چگونه کار کند. به عنوان مثال، میتوانید بگویید که تمام تصاویر PNG شما باید به webp on-the-fly تبدیل شوند زیرا این تصاویر سریعتر لود میشوند و بهترین کیفیت تصویر را دارند.
CDN تصویر دارای گزینههای زیادی برای تنظیم دقیق فرآیند است، اما در اکثر اوقات یک تنظیم پیش فرض وجود دارد که برای بیشتر سایتها بهترین گزینه است.
تعداد زیادی CDN تصویر مانند Sirv، Cloudinary و Imagekit وجود دارند که شما میتوانید CDN مورد نظر خود را از میان آنها انتخاب کنید. به همچنین پلتفرمهایی مانند Cloudflare به شما اجازهی تغییر سایز، تغییر فرمت و لود کردن تصاویر را میدهند.

جمع بندی سئوی تصاویر
سئوی عکس مجموعی از چندین المان است. از آنجا که گوگل هر روزه در شناسایی المانهای تصاویر پیشرفت میکند، باید از اینکه تصویر و تمام المانهای آن به تجربهی کاربری خوب و همچنین سئو کمک میکنند، اطمینان حاصل کنید. گول زدن گوگل روش خوبی نیست.
زمانی که تصویری را به مقالهی خود اضافه میکنید، موارد زیر را در ذهن داشته باشید:
- تصویر هماهنگ با متن استفاده کنید.
- برای تصویر خود یک نام فایل مناسب قرار دهید.
- اطمینان حاصل کنید که ابعاد تصویر با سایز تصویر نمایش داده شده همخوانی داشته باشد.
- اگر امکان داشت از srcset استفاده کنید.
- برای لود شدن سریعتر، سایز فایل را کاهش دهید.
- برای بررسی راحتتر صفحه به تصاویر کپشن اضافه کنید.
- از متن جایگزین استفاده کنید. ضرورتی برای اضافه کردن متن عنوان وجود ندارد.
- به تصاویر خود دادهی ساختار یافته اضافه کنید.
- برای تصویر از تگهای اپن گراف و کارت توییتر استفاده کنید.
- در نقشههای سایت XML از تصاویر استفاده کنید.
- با استفاده از CDN تصاویر را ارائه دهید.
- تا جایی که میتوانید متن اضافه کنید.
تصویر علاوه بر تاثیر داشتن روی سئو و تجربهی کاربر، روی نرخ تبدیل هم تاثیر مثبت دارد. پس نقش سئوی عکس روی وب سایت خودتان را نادیده نگیرید.
در صورتی شما فرصت کافی برای بهینه سازی تصاویر وب سایت خود ندارید میتوانید از خدمات پشتیبانی وب سایت شرکت پردیسان سیستم استفاده کرده و این کار وب سایت خود را به ما بسپارید.




بدون دیدگاه